Hey there!
Today I want to share with you a neat trick that can help you get more traffic and potentially more sales.
Google’s Image search can deliver some good amounts of traffic.
That traffic can even convert into sales for the types of products where people tend to search visually.
For example my affiliate site with baby related products is getting a lot of visitors and sales that way.
That actually makes sense.
Looking for things like baby cribs or baby clothes is convenient using image search.
The Problem
Until recently (January 25, 2013) when you clicked on image result it would load your page behind the larger thumbnail. With a simple tweak you could make that click redirect to your page.
However Google changed how the results are displayed on Jan, 25th.
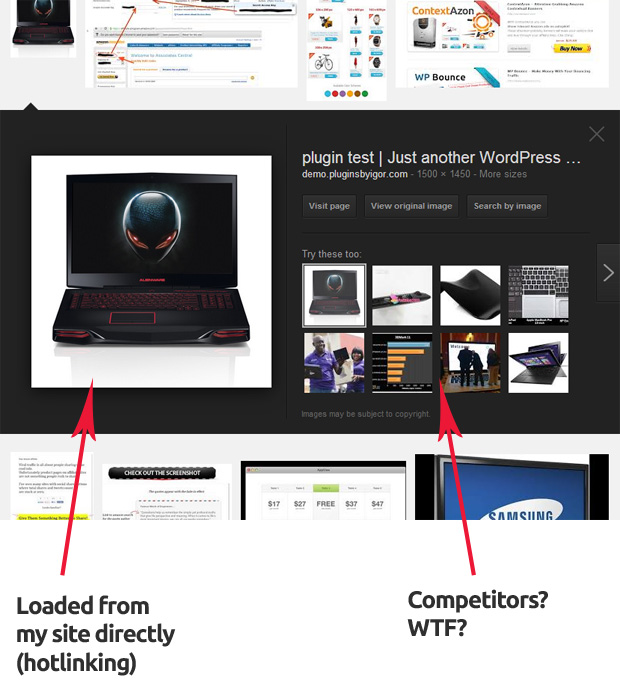
Now images are loaded from your site directly and the only way to get to your page is to click the image or link on the right.

Many sites including my own sites saw a traffic dip after this change.
It is actually kind of unfair because google is using your bandwidth and you get nothing in return.
The Fix
Good old Call-To-Action (CTA) to the rescue!
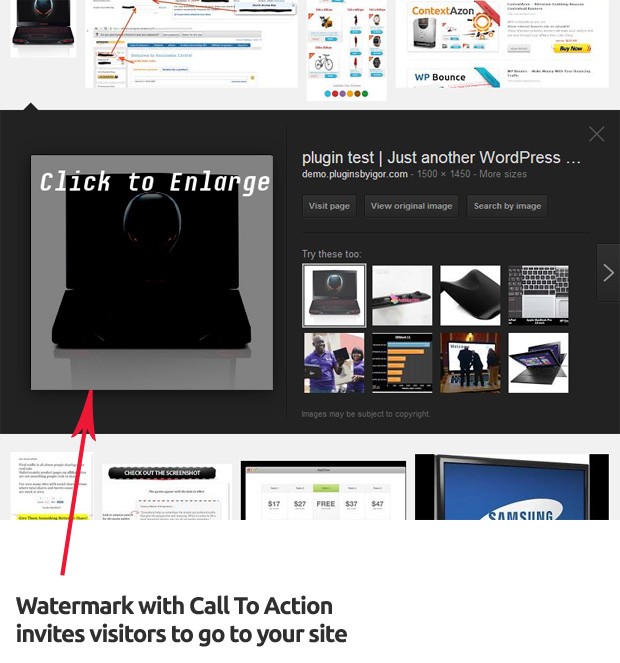
By putting a watermark over your image with a short call to action message like “Click To Enlarge” you can get more visitors to visit your site.
Here’s what the end result looks like:

The way this works is when somebody visits your page/post they see the usual image without watermark.
However when your image is loaded by another site (in our example by Google image search), it shows up with a watermark and a call to action on it.
It’s hard to resist this sort of “teaser” 🙂 and it’s an excellent way to squeeze more traffic with your images.
How To Do This
Before you can implement this technique you need to check a couple of things.
First, make sure your site is using suitable permalink structure. In your WordPress dashboard go to Settings -> Permalinks and check that your permalink settings are set to anything other than ‘Default’.
Second, your images must be hosted on your site rather than elsewhere. To check that, open any post with images on it. Right click on an image inside post and click ‘Copy Image URL’ (Chrome) or ‘Copy Image Location’ (Firefox). Open Notepad, paste the url of the image and make sure that it has your site domain in it.
Everything from the above checks out? Good!
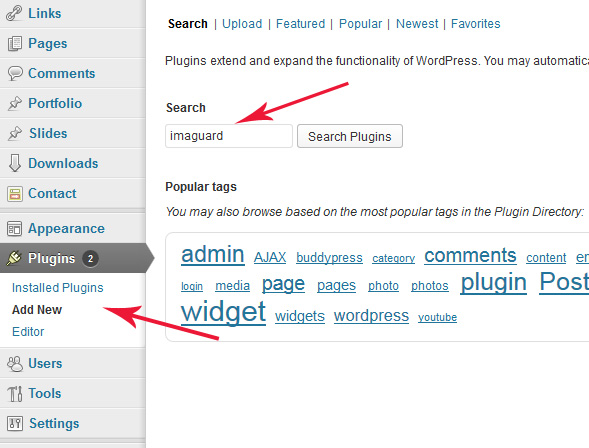
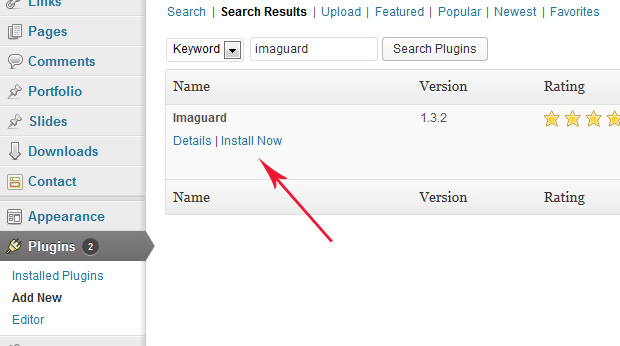
To add watermarks to images you can use a free WordPress plugin called Imaguard:

You can find it by searching WordPress plugins repository.

Install Imaguard plugin and activate it.
Now it’s time to configure the plugin.
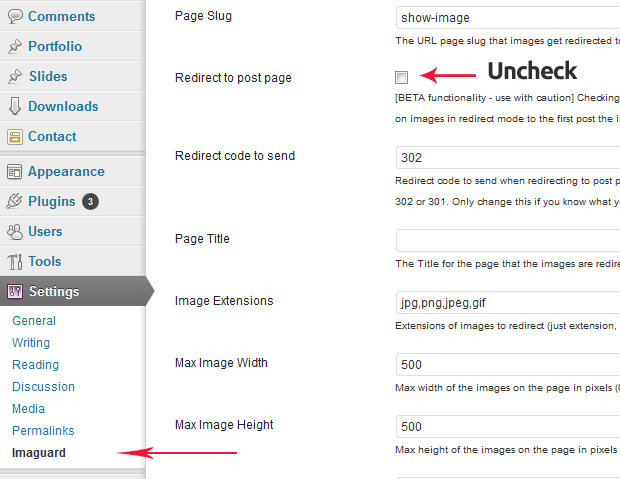
Go to Settings -> Imaguard and uncheck ‘Redirect to post page’ option.

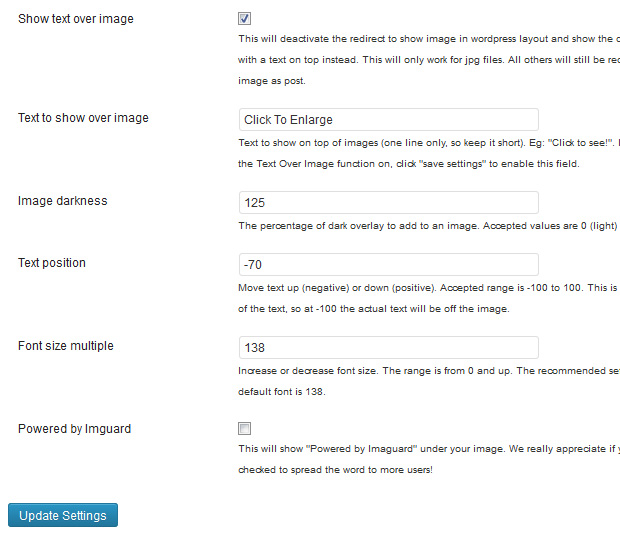
Then check ‘Show text over image’ option.

Below enter following settings:
‘Text to show over image’ – Click to Enlarge (you can experiment with something else like “Click Here” or something but it has to be short)
‘Image darkness’ – leave the default value of 125
‘Text position’ – I use -70 to make text appear on top of the image instead of the middle
‘Font size multiple’ – leaving at default 138
And hit Update Settings.
Note: there seems to be a small bug that doesn’t save these values the first time you update. You may need to enter them again if you see blank fields after saving.
That should do it.
To check if the plugin is working correctly, go to your post with images.
Copy image url (it should have ?timestamp=numbers at the end), paste into browser address bar and go. You should see the image with watermark on it.
Give it a few days for Google to re-index your images and check later.
You are now all set to receive more traffic from Google’s image search! 🙂
Like this post?
You can learn more tricks and strategies for making more money with Amazon at my membership site:
=> AMZ Success Lab
Cheers,
Igor Burban
2 Comments
You can post comments in this post.
Hi Igor,
I’m thinking of a new website which will be mainly images. I was thinking of hand coding it like my website above but this plugin makes me think it is better to use WordPress instead.
In my hand coded website I have php to encourage clicking to other pages as on http://www.azenhadoramalho.com/pastelaria-sol-nascente-castelo-de-vide I am not sure how I would do that with a WordPress theme.
Much to think about. Thanks for a brilliant tip.
Chris 12 years ago
Is Imaguard incompatible with PHP 5.4, does anyone know?
I once got it to work on one site, but now it says I have to createe a new .htaccess file. I did this but now I just get an error message when clicking onto images. This all happened after muy host server changed their PHP from 5.2 TO 5.4. I can’t seem to leave any question on Imaguard support page…. I just wondered if anyone knew or had any similar problem?
Nathan 12 years ago
Comments are closed